Cara gampang bikin auto read more pada bloger.
Auto read more pada blogger. (new edition) "katanya".. hehehehe.. emang mudah sih buatnya. Ketika kita memposting sesuatu, otomatis akan terpotong. Kita tidak perlu lagi untuk memasukkan kode <span class="fullpost">....postingan anda.... </span> tapi yang ini lebih gampang. Lebih instan. Ketika postingan kita berisi gambar, otomatis di awal akan muncul semacam thumbnail.wiiiieeee.... hebat dong..
Udah deh.. ga pake lama nih.. langsung aja
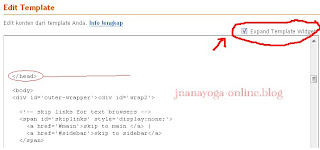
1. Silahkan tuju langsung ke halaman EDIT HTML, Cari kode </head> kemudian letakan script yang ada di dibawah ini di atas kode </head> tersebut.Kalo sudah, jangan lupa di simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
2. Beri tanda centang pada "Expand widget template" pada halaman EDIT HTML .
lalu temukan kode seperti dibawah
Kalo sudah, ganti kode <data:post.body/> dengan semua kode dibawah ini
TADAAAAAAA!!!!
Mak nyussss................ajip!!
silahkan disimpan dan lihat hasilnya

MUDAH KAN??
MANTAP DEH... SELAMAT MENCOBA..
lihat sumbernya di sini
Auto read more pada blogger. (new edition) "katanya".. hehehehe.. emang mudah sih buatnya. Ketika kita memposting sesuatu, otomatis akan terpotong. Kita tidak perlu lagi untuk memasukkan kode <span class="fullpost">....postingan anda.... </span> tapi yang ini lebih gampang. Lebih instan. Ketika postingan kita berisi gambar, otomatis di awal akan muncul semacam thumbnail.wiiiieeee.... hebat dong..
Udah deh.. ga pake lama nih.. langsung aja
1. Silahkan tuju langsung ke halaman EDIT HTML, Cari kode </head> kemudian letakan script yang ada di dibawah ini di atas kode </head> tersebut.Kalo sudah, jangan lupa di simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
2. Beri tanda centang pada "Expand widget template" pada halaman EDIT HTML .
lalu temukan kode seperti dibawah
<data:post.body/>
Bingung nemuin nya?? Tekan (ctrl + F) (fungsi find pada browser) lalu ketikkan deh yang mau di cari. Yaitu <data:post.body/> oke??Kalo sudah, ganti kode <data:post.body/> dengan semua kode dibawah ini
TADAAAAAAA!!!!
Mak nyussss................ajip!!
silahkan disimpan dan lihat hasilnya

MUDAH KAN??
MANTAP DEH... SELAMAT MENCOBA..
lihat sumbernya di sini



5 comments:
hm.. ini memang aneh.. saya coba di template baru, mau kok.. namun di beberapa template, kode ini tidak bisa memotong teks.. mungkin mas tahu sebabnya??
mohon bantuannya...
terimakasih telah berkomentar bozz
nice info sob,,
tp untuk saat nih saya masih gunakan readmore yg disediain oleg blogger.com :D
----------
sukss sll sob :)
gan saya sudah coba, tapi kok halaman lain seperti halaman profil saya juga ikut terpotong auto readmore ini. . . bagaimana ada solusi ndak????
@mas Raden: iya mas.. karena script diatas otomatis memotong seluruh postingan, jadinya kita tidak leluasa menyetel mana saja yang di mau ditampilkan di awal. Jadi pendapat saya mending pake readmore yang manual saja. terimakasih telah berkomentar mas... salam blogger
Post a Comment
Para pengunjung yang terhormat, berhubung saya baru belajar, mohon kritik dan saran yang membantu..
silakan tinggalkan komentar...